好家伙,升级就是事多,你说要是不常折腾,估摸着遇到bug的日子屈指可数啊,这篇其实也是折腾说说页面的时候发现的,写完这篇后,我会整合到说说页面的那篇文章去。
先分析下问题吧,评论回复跟不跟随这个功能,主要是前台js的实现的,看了下大体的思路,是取特定的DOM
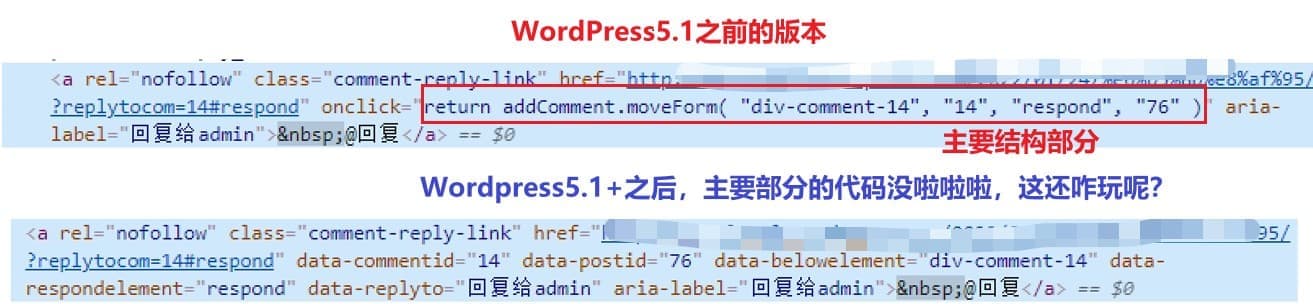
结构的类名,然后找跟随处理,而升级后WordPress版本后这个评论的DOM结构类名不存在了完全变样了,导致了这段js代码失效了,不信你看下图(有图有真相)。

所以问题出在后台输出这个DOM结构的上,然后我就根据这个慢慢的排查,就定位到是WordPress升级后,改动了内置的get_comment_reply_link方法,结果就导致输出不一样了,这里就不贴内置的代码片段了,有兴趣的朋友可以直接查看下这个路径【wp-includes/comment-template.php】大约1673行左右,对了我查看的是5.9版本的WordPress。
关于改动内置的方法,我认为WordPress是有相应的文档,到时候我有查找就分享给出来,毕竟开发确实面向文档开发最稳的。
bb完了,直接说下解决方法吧,复制下方的代码到当前所使用主题根目录下的function.php文件?>之前,即可。
/**
* 修改评论回复按钮链接
* https://www.daimadog.com/5166.html#comment
*/
if (version_compare($wp_version, '5.1.1', '>=')) {
add_filter('comment_reply_link', 'theme_replace_comment_reply_link', 10, 4);
function theme_replace_comment_reply_link($link, $args, $comment, $post)
{
if (get_option('comment_registration') && !is_user_logged_in()) {
$link = sprintf(
'<a rel="nofollow" class="comment-reply-login" href="%s">%s</a>',
esc_url(wp_login_url(get_permalink())),
$args['login_text']
);
} else {
$onclick = sprintf(
'return addComment.moveForm( "%1$s-%2$s", "%2$s", "%3$s", "%4$s" )',
$args['add_below'],
$comment->comment_ID,
$args['respond_id'],
$post->ID
);
$link = sprintf(
"<a rel='nofollow' class='comment-reply-link' href='%s' onclick='%s' aria-label='%s'>%s</a>",
esc_url(add_query_arg('replytocom', $comment->comment_ID, get_permalink($post->ID))) . "#" . $args['respond_id'],
$onclick,
esc_attr(sprintf($args['reply_to_text'], $comment->comment_author)),
$args['reply_text']
);
}
return $link;
}
}
