跨域问题,在前端的项目中是非常的常见哦,尽管说现在解决跨域的方法已经是非常的成熟了,但是我觉得还是有必要讲下,主要我是认为有以下几点:
1、目前我我已知解决跨域的方法,基本都是本地起个服务,当然反向代理。
2、通过Fiddler、Charles...等这类的抓包工具,拦截对应的请求,然后做修改,以解决跨域问题。
可以看出来,上面这两个方法,都是需要额外借助个第三方工具来解决跨域这个问题,像我平常要都要同时开好几个项目,然后再开这些软件,会卡的(可见前端是有多吃内存的),所以没事总爱关闭一些暂时没用的软件来释放点内存,且其次着急调试的东西,总会忘记开启软件,这倒是经常的事。
所以基于此,我觉得直接关闭Chrome浏览器的(disable-web-security)安全策略,是个很不错的方法,而且该方法时不需要改动Chrome浏览器的内部文件的配置,只是在启动的Chrome浏览器的时候指定好参数就可以了,当然了,这些参数都是Chrome浏览器自己开放提供给我们哦。
那么接下来我就给大家讲下,如何在关闭Chrome浏览器的(disable-web-security)安全策略
步骤1、找到桌面上的谷歌浏览器的快捷方式图标,然后,复制一份,我们在副本上操作(后面会说为什么)。
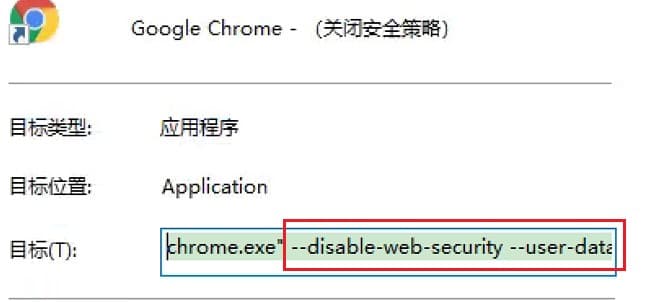
步骤2、右键刚才复制的副谷歌浏览器快捷方式图标,然后点击【属性】,找到【目标】这一输入框,在其末尾加入--disable-web-security --user-data-dir="指定数据存放目录",这里要注意了,每个参数的前面都有个空格。
参数解释:
disable-web-security:就字面量的意思,关闭安全策略,这样就没有跨域问题了。
user-data-dir:指定用户数据存放的目录,看了网上的挺多教程,其实就一个参数就可以了,但是操作后,发现必须也要加上这个参数才可以,对了我的Chrome浏览器版本为:97.0.4692.71,可能是不同的版本要求不一样吧。

步骤3、记得重启下Chrome浏览器。
最后,说回到步骤1,为什么要复制的原因:
①数据备份啊,直接在原文件上操作是很危险的哦。
②安全性问题,有两个快捷方式也好区分(可自由发挥快捷方式的名称),这样就很方便的知道具体是哪个快捷方式图标关闭了安全策略,而不做区别的话,每次进行前先修改下,这对于懒人的我来说是万万不行的,且不做区分的话,不就相当于你的浏览器的在裸奔,是很危险的。
