前面几篇的文章不是有说到我准备要开发一个Chrome extension(谷歌浏览器的插件),平常都是使用是eact,这次就想试试Vue.js来写写,毕竟也好久没有接触Vue.js了。
首先,遇到的第一个问题,就是我本地引入Vue.js,代码这些都能运行,且都正常执行,但是放到Chrome extensio环境就,就没有办法显示,且没有任何的报错提示,这可是个难题啊。
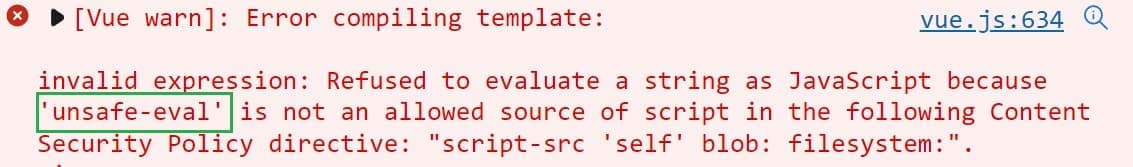
反正经过一番搜索引擎后,我首先把引入的Vue.js换成了开发环境,主要是为了能有一些警告的提示,果然,换上以后,确确实实,有个警告,如下图。

大概意思就是说,由于这个Content Security Policy (CSP)策略导致了,一些方法不能使用。
所以,有了这些报错信息后,其他的都好说了,好办了,首先去了解下,Content Security Policy (CSP)策略,可以看下这篇《Chrome扩展开发 内容安全策略Content Security Policy (CSP)》。
看完那篇文章后,基本上就明白了,因为Vue.js里面有使用到ew Function('return 1')这类的方法,违反了Content Security Policy (CSP)策略,所以就导致不能正常运行了。
原因也知道了,也明白了,那么接下来就来讲下怎么解决?
找到插件的目录下的manifest.jso配置文件,并增加如下信息;
{
...,
"content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'"
...
}
顺带给发个vue CDN files(实际开发中最好用开发版,这样解决问题起来方便多了,然后做好后切换到生产的版本):https://cdn.jsdelivr.net/npm/[email protected]/dist/
