早上的时候,有个网友发消息,跟我说,我的Zblog活动链接推广插件有个bug,说是用了我的插件后文章中的所有图片不会居中了,我当时看到这消息的时候,第一反应是,我的代码可没去修改别人的主题的样式哦,应该不太可能是我的插件问题吧。
一来一回后,他给我发了个网址,我一看是项目大全啊,唉,又有个我曾经的仰慕的大佬用上了我插件,心里那个美滋滋啊,但是要压印,把这份开心藏在心里乐吧乐吧,然后就简单的进行了分析,因为当时在上班并没有很多时间,匆匆忙忙看了几眼,但是大概知道原因了,于是给出了临时解决方案(不知道解决了没,他还没回我,等我写完这篇文章,我套套近乎去),留着晚上来写文章的时候,来个详细分析,也给我涨涨知识,毕竟只有晚上的那点时间属于自己的喽。

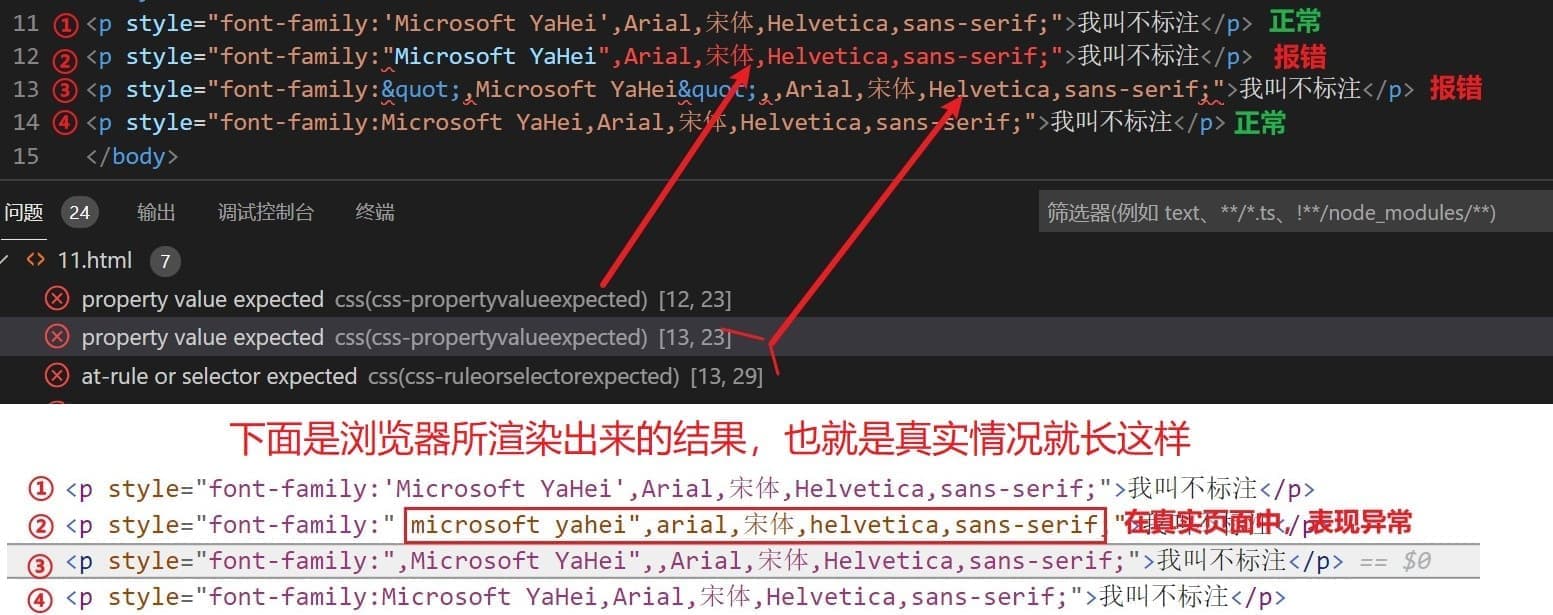
上图中的可以看出,我分别用四种写法写了四行html的代码。可以很直观的从编辑器中看出来,其中的:
①和④的写法是可以正确识别出来的(结合下图的就可以看出来),②和③是错误的。
而②是我插件最终渲染出来的结果,而③是项目大全文章页的初始内容,所以,确实是插件的锅(把html的转义字符进行解码回来了),然而也能理解的啊,毕竟在style属性中我很少看到把转义字符直接写进去的,可以说能正常的解析到真实页面上归根于还是html的容错能力太强了。
当然我大概也能猜到为什么会<在code>style属性中出现转义字符了,项目大全中说他是直接从文章中复制过来,而直接复制出来的话,是富文本而不是纯文本,我之前也有遇到过类似的情况,具体的可以看这篇文章《使用js中document.execCommand('copy')方法进行复制,默认会带上样式的解决方法。》。
所以,问题知道了,那么相对来说就比较好解决了,当然了已经在我本机解决了,等下还要找项目大全试下,有没有啥问题,没有的话,就可以更新到Zblog的官网了。
最后我想说的是,早上我看到项目大全有在用一款就是UE编辑器自带按钮,然后可以快速插入预设内容(插件后台已经配置好了),但是我发现这个内容是的一些html,css相关代码都是人为去输入的,可以说如果不是做这行的话,那么可能程序出错的概率是很高的,毕竟要考虑挺多的边界情况。
至于这个问题的话,我在之前的文章中也提到也会做一款类似功能的插件,但是在这块的设计上我准备,让用户可能不太需要懂很专业的基础,就可以达到他们想达到的效果,即像UE编辑器的形式那样,所见即所得,你们点点几下,代码就生成了,也不需要你们额外的去学习代码的基础知识,当然会的话那更好不过了。
所以,拭目以待吧。

发表于2021-11-22 at 23:37 沙发
感谢大佬的插件