本想去找一张图片的是,打开了百度正准备搜索,然后看到百度的首页不就是张图片吗?于是二话不说就下载下来了,反正就是拿来测试下,然而在我下载图片的时候,因为常做开发的人员应该会有个习惯,就是开发者工具是常开着的。
然后就瞄到,在百度logo的html结构中有这么个hidefocus属性,第一眼是不熟悉,但是从英文单词大意能猜到是叫【隐藏/失去聚集】的意思,然后就带着疑惑就到了搜索引擎去查找了,一顿搜索下来,发现这个属性在一些官方文档都找不到,就有点奇怪了,百度不至于有一个浏览器不支持的属性吧。
从搜索引擎的结果来看大部分的解释都是:“简单的来说,就是鼠标点击该超链接,则在该链接的外面会出现一个虚线框,即为聚焦。而使用了hideFocus属性后就不会有虚线框了”
因为一般遇到新的知识,我都会动手尝试下,实际上的效果会不会跟网上说的不一样,结果我本地拿了谷歌浏览器试了几次都没有复现出网上所说的效果,于是只好求助于万能的群友了。
虽然最后还是我自己找到了一篇关于hidefocus属性写的比较好的文章《页面可用性之outline轮廓外框的一些研究》。
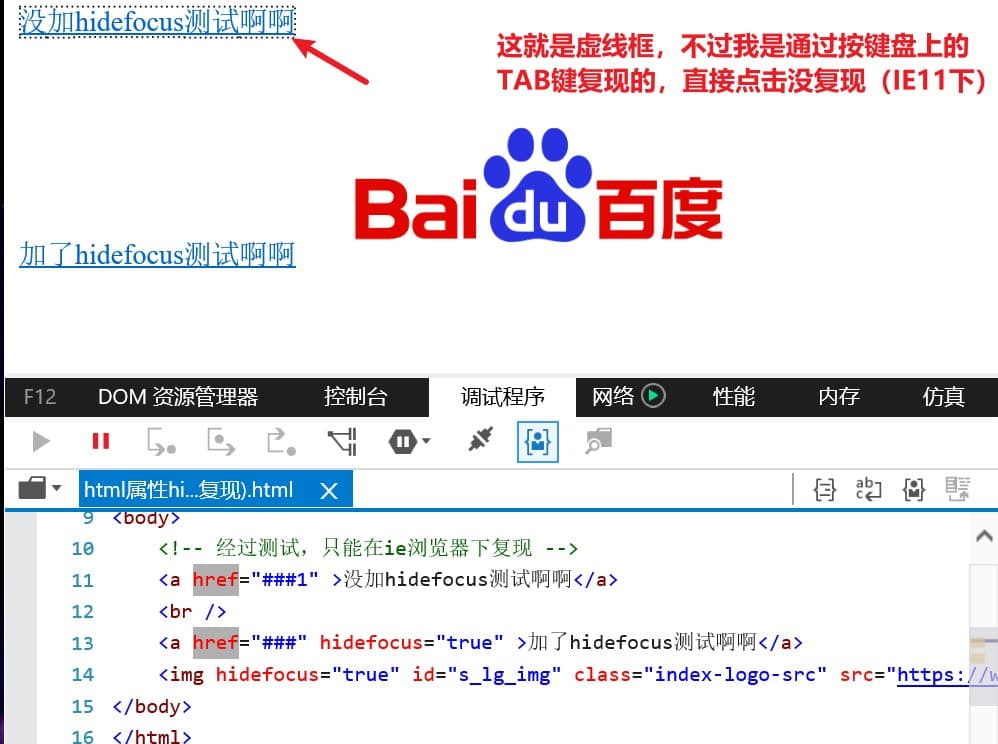
但是还是最后的成功离不开,万能的群友啊,非常感谢,因为文章我是快速看完了,但是我还是没能在我的浏览器上复现,于是我就把刚才的那篇文章信息发到群里,过了一会儿,一个群友说,是不是ie专有的私有属性啊,然后我立马打开了ie浏览器,成功复现了,网上好多都没有图,只有孤零零的文字描述,对于一些新人朋友来说很不友好的,所以我放上一张,成功复现的效果图吧,有图有真相嘛。

我是通过按键盘上的TAB键才复现的,如果直接点击的话,并不能出现虚线框(IE11下)。
实际上测试,我发现,如果是按TAB键,那么谷歌内核的浏览器,都是会出现一个边框的,带不带hideFocus属性都会,只不过不是虚线框,我这边的谷歌浏览器显示的是黑色的边框,然而如果是IE11下的话,那么只有没有带hideFocus属性才会显示虚线框。
果真,IE11就是牛逼,规则就是跟别人不一样,没有办法,之前IE11可以一统江湖啊,占用率非常的高,现在呢,感觉微软自己也放弃了IE11,转而Edge了,不过IE11的占用率还是不可小觑的,尤其是那些机关单位。
