真的是,要不是多亏了帮我审核插件的沉冰浮水,我是真的不知道有这个问题。
重点是沉冰浮水第一次给我说的时候,我真的没反应过来,他说的是什么意思,就跟测试人员反馈Bug,老是说不到重点一样,最后自己玩着玩着,才发现小丑竟是我自己,我先大家演示下,这个带有样式的复制,到底是个什么东西?

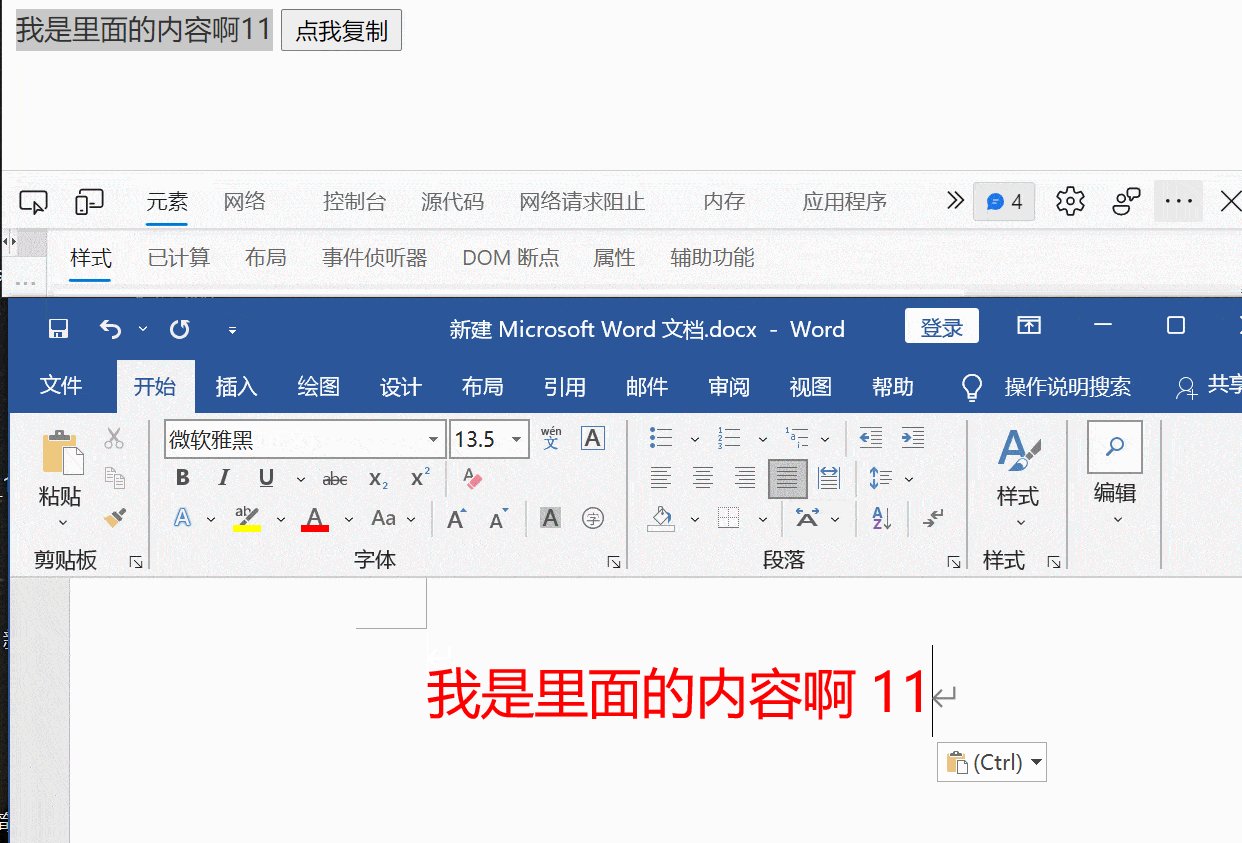
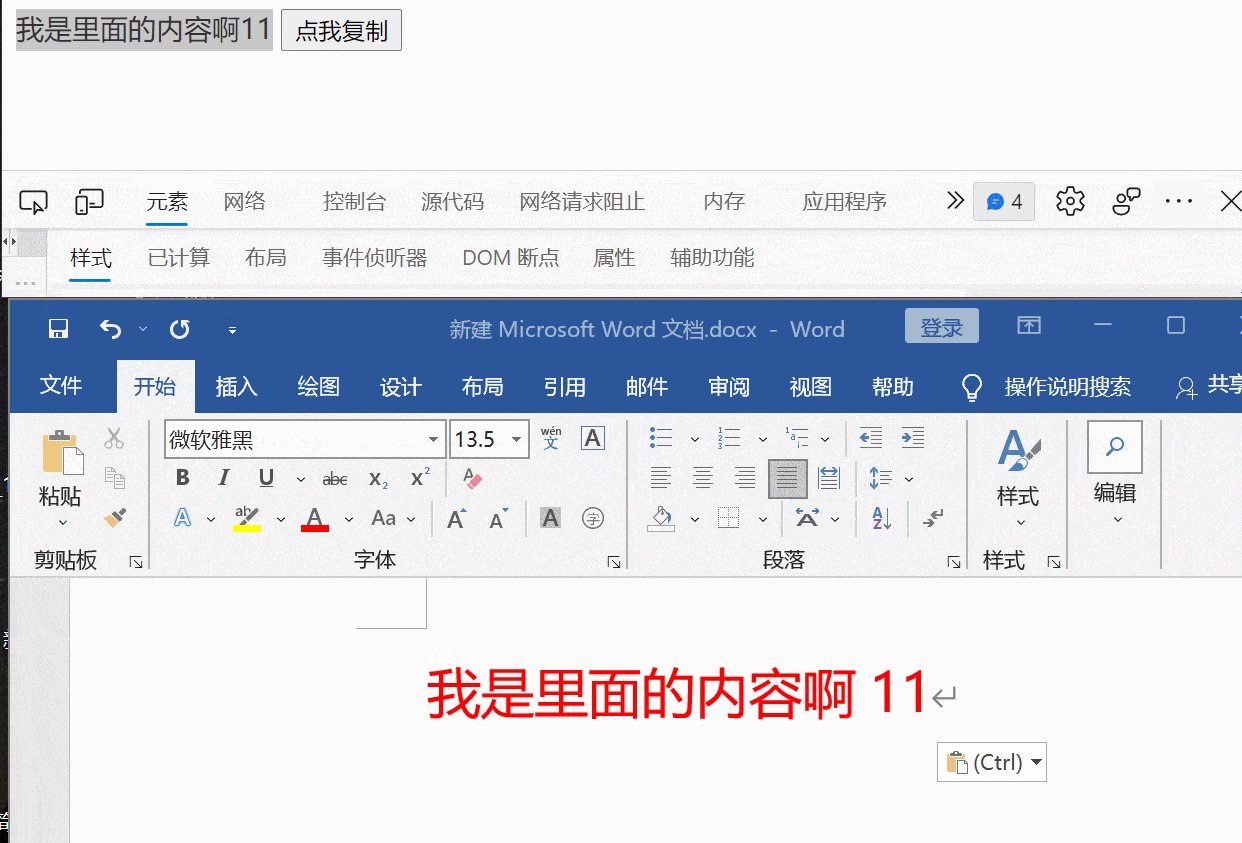
是不是很明显把CSS样式(字体颜色这些)也都复制进来,但是大家要注意了,就是大多数的情况下,如果这些文字是黑色的话,那么我们压根就不清楚和不明白为啥复制过来的文字,怎么就带有样式呢?,而这些我们肉眼基本是看不出来的,也只有程序跟程序battle的时候就出现Bug了(这是因为浏览器默认会给一些HTML标签自带样式的,比如我们常见的h1.h2标签等。),所以原因知道了,那就要想怎么解决了。
对了,如果是复制像input,textarea,这类文本输入框的内容的话,默认是不会带上样式的。
在翻阅了官方文档后,才知道,要想不带样式的复制的话(也就是纯文本),是需要重写入剪贴板的数据的,因为官方这块说的很详情,所以大家具体看下官方的案例:
链接地址:https://w3c.github.io/clipboard-apis/#override-copy
// Overwrite what is being copied to the clipboard.
document.addEventListener('copy', function(e) {
// e.clipboardData is initially empty, but we can set it to the
// data that we want copied onto the clipboard.
e.clipboardData.setData('text/plain', 'Hello, world!');//纯文本形式
e.clipboardData.setData('text/html', '<b>Hello, world!</b>');//html形式,也就是带有样式这些
// This is necessary to prevent the current document selection from
// being written to the clipboard.
e.preventDefault();
});
大概的意思,就是监听copy事件,然后重新把新的内容写入,这就达到效果了。
