如果你也是做前端的话,想必应该都知道Element-UI,里面的Form 表单组件,有个属性是label-width,这个属性就是可以直接固定住表单域标签的的宽度,还是很方便的。
但是在Antd中的话,这个属性变相的代替就是labelCol,重点是这个属性是不支持固定宽度的,都是自适应的宽度,所以要想实现固定宽度的话,我的第一反应肯定需要改组件里面的源码,这肯定是不太好的,毕竟改动后每次如果升级就又覆盖了,很不友好。
在这之前,Antd关于Form组件的文档我起码看了十来篇了,始终都没有找到它有类似labelWidth的属性,所以大家伙可别说我没看文档了。
在而后的日子里,我一直以为这个问题如果在不改动官方的源码的情况下,应该不可能实现把,结果万万没有想到的是,我看了下Antd关于Form组件的ts文件的定义,发现了答案,其实是可以定义的,只不过官方文档没有写清楚吧(可能官方也想考研你是否有自主学习能力?哈哈,我乱猜的,乱说的)。

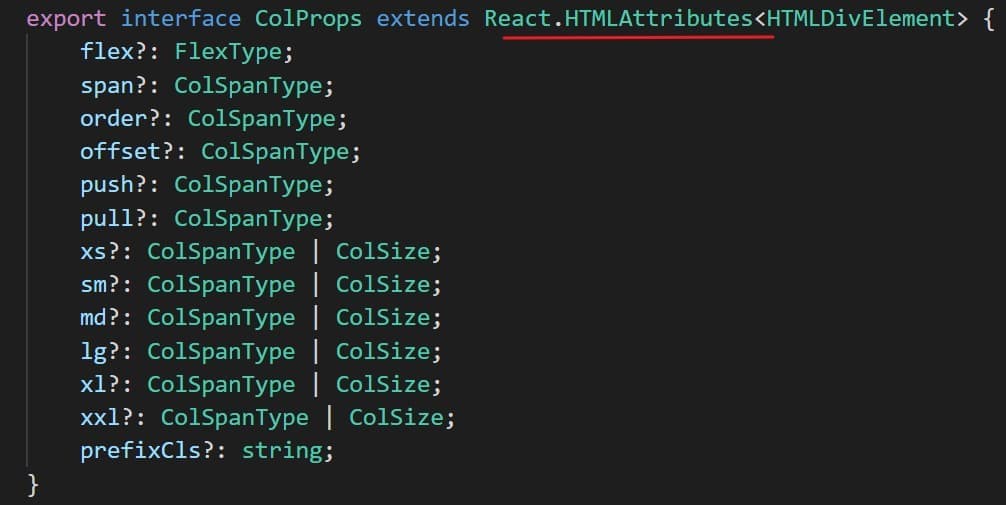
注意看,ts文件的定义,它是集成于HTMLAttributes,所以说可以使用所有HTMLAttributes,那么对应的代码就是这样写了。
labelCol={{ style: { width: 固定宽度} }}
完美解决了,以后还是要多看看关于ts文件的定义,感觉比官方的文档写的还详细,当然这玩意也是官方写的。/笑哭
