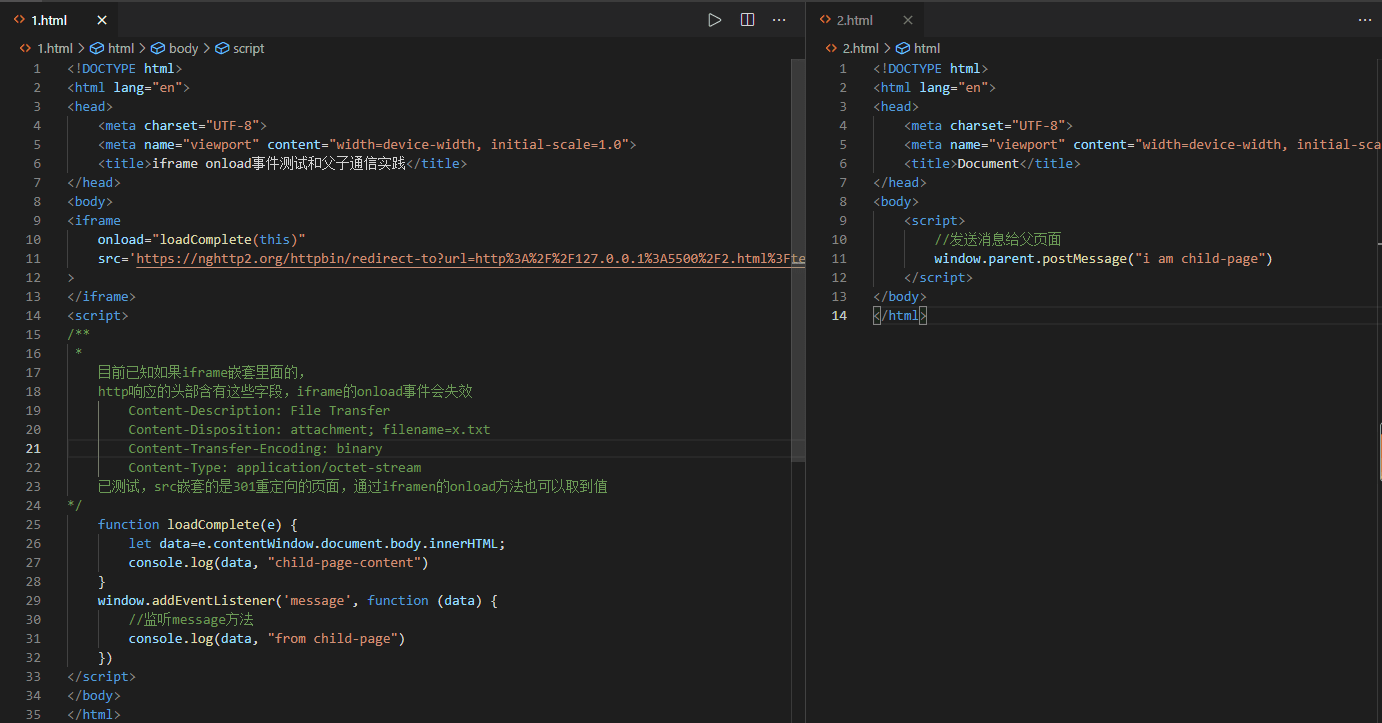
iframe标签的onload事件测试
目前已知如果iframe标签src属性嵌套的网页地址中http响应的头部含有以下这些字段,那么监听iframe标签的onload事件将会失效:
- Content-Description: File Transfer
- Content-Disposition: attachment; filename=x.txt
- Content-Transfer-Encoding: binary
- Content-Type: application/octet-stream
此外,经过测试,iframe标签的src属性嵌套的是301重定向的页面,通过iframen的onload方法也可以取到值。
iframe标签的同源下的父子通信实践测试
1、子>父:
子:发送消息
window.parent.postMessage("i am child-page");//发送消息
父:监听事件
window.addEventListener('message', function (data) {
console.log(data, "from child-page");//监听message方法
})
2、父->子:
父:发送事件
//取得对应的iframe元素里面的contentWindow属性,然后发送消息
document.querySelector('iframe').contentWindow.postMessage('from-parent-msg');
子:监听消息
window.addEventListener('message', function (data) {
console.log(data, "from parent-page"); //监听message方法
})