有些时候,自己也会琢磨,这些文章有啥好写啊,搜索引擎一大堆,是呀,确实是没有,尽管说初次也是借助搜索引擎完成了任务,但是有时候总不是那么的顺利,总跟别人的教程有些不一样,而这些的不一样,更加促发我去写一些自己实际上遇到和如何的解决的。
想必,这样的话,那么下次遇到问题的话,我可能对于这类的问题,可以更快的解决,同时这也可以作为我在学编程路上的点点滴滴,回头看时,原来我也是从0开始,再到1,甚至1+++,大到,我也不知道何方的路上。
扯多了,因为是用了craco来修改webpack的配置文件,所以操刀的自然是修改craco.config.js里面的信息了,修改信息如下:
const path = require('path');
const resolve = dir => path.resolve(__dirname, dir);
module.exports = {
webpack: {
alias: {
'@': resolve('src'),//这行就是来配置别名的信息的,具体的大家根据自己的想要的别名来修改就可以了
},
},
};
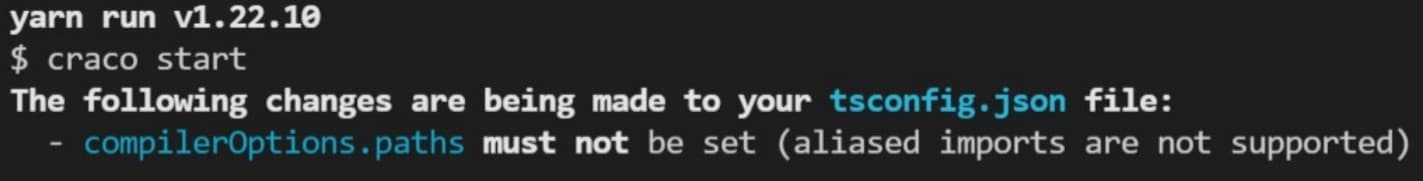
而坑点是在于,修改了tsconfig.jso的paths字段(因为项目是基于TypeScript,所以修改的是这个文件,如果不是基于TypeScript,修改的则是jsconfig.jso),老是在重新运行项目的时候,数据就默认重置了,真的是很奇怪,看了下终端有个警告的信息如下:
compilerOptions.paths must not be set (aliased imports are not supported)")

反正大意说是不支持,那能怎么办?肯定不能半途而废,要不然在webpack中是实现了别名配置和打包,然后TypeScript的校验是通过不了的,而且这样的话是不能使用`Ctrl+鼠标点击`快速跳转到对应的文件功能啊,这是非常不好的编码体验啊。
最后,是在Github上找到了答案,这个问题讨论还挺激烈的,有兴趣的大家可以看下Using the tsconfig file to configure the alias does not take effect,并最终实现了需求,哈哈,相关改动如下:
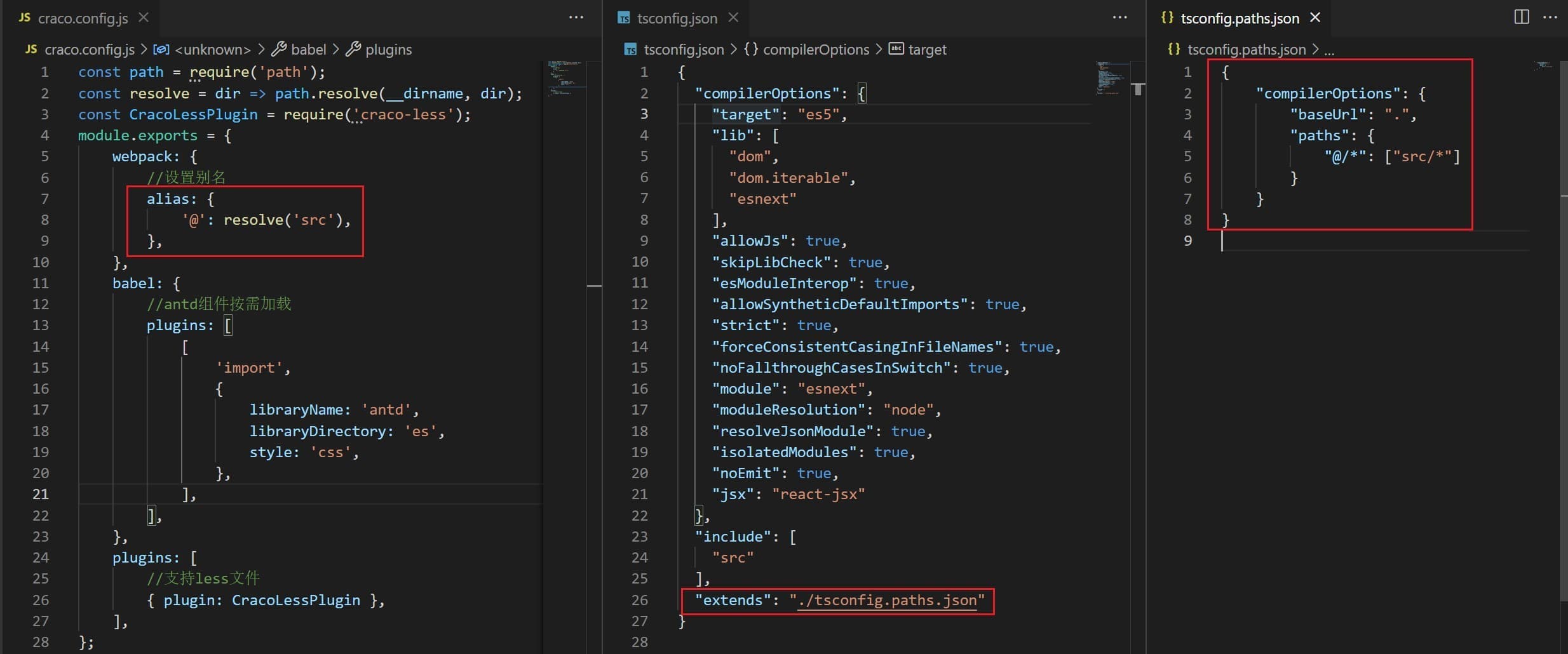
1、在tsconfig.jso文件中,添加如下配置项:
{
"extends": "./tsconfig.base.json"
}
2、在根目录下创建tsconfig.base.jso,文件内容如下:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
}
}
}
图文教程如下;

3、最后就成功啦啦啦,当然了,修改配置文件是要重启craco才能生效哦。
这次使用create-react-app创建,craco来修改配置文件,大概写了三篇与之有关的文章,大家都可以看下,欢迎指导哈。
推荐阅读:
使用Create React App脚手架快速创建TypeScript+React+Ant Design开发环境
