第一次拿到这个需求的时候,没接触过,所以一下子呆住了,以为都是上传二维码图片然后解析出来,或者都是图片转base64,而base64,又不是文件流,咋转换啊?(现在已经有办法了,就是把图片放到canvas,然后调用canvas里面的toBlob方法,就可以得到二进制,然后再转换为文件流)
//base64转二进制
function base64ToBlob(base64) {
return new Promise((resolve, reject) => {
//通过构造函数来创建的 img 实例,在赋予 src 值后就会立刻下载图片,相比 createElement() 创建 <img> 省去了 append(),也就避免了文档冗余和污染
const Img = new Image();
Img.src = base64;
Img.onload = function () {
//要先确保图片完整获取到,这是个异步事件
const canvas = document.createElement("canvas"), //创建canvas元素
width = Img.width, //确保canvas的尺寸和图片一样
height = Img.height;
canvas.width = width;
canvas.height = height;
canvas.getContext("2d").drawImage(Img, 0, 0, width, height); //将图片绘制到canvas中
canvas.toBlob((blob) => {
resolve(blob);
});
};
});
}
base64ToBlob('假装这里传入的是base64').then(blob=>{
//获取文件流的方法
blob.arrayBuffer().then(res=>{
console.log("获取到的文件流",res);
})
})
反正,第一次拿到这个需求的时候,没有思路,后面是跟后端的沟通了,直接再返回一个二维码里面的值,省的我还要解析,麻烦。
不过,现在看来,其实是有解决方法的(菜是原罪啊),而且还是之前找过的插件里面就自带了这个方法,只是,只是我没有发现,摆了,好尴尬啊(但是确实文档写的不是很明确)。
不过,没有关系,留个后记吧,下次再有解析base64的二维码图片,我三下五除二,就搞定了, 给大家分享。
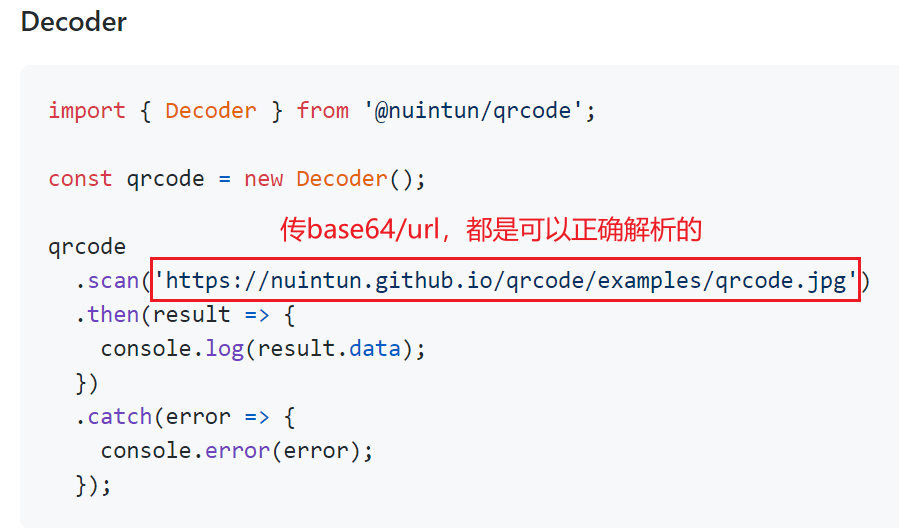
https://github.com/nuintun/qrcode#decoder
直接打开上面的链接,看那个列子,

注意:该插件也是有局限性的,就是对于一些自定义/复杂的二维码图片,是没有办法解析出来的!!!

发表于2021-09-05 at 22:41 沙发
技术牛人啊
@小白随笔过奖了,邮箱给你更正了,这样你就能收到我的邮件回复了哈。