起因
发现下载器的文件名称过长的话,没有做溢出处理(省略号代替),处理完溢出处理后,发现Electron的Notification通知应该也要做此处理,尽管在官方的文档上是这样说明的。
此外,在Windows 8中,通知正文的最大长度为250个字符,Windows团队建议将通知保留为200个字符。 然而,**Windows 10中已经删除了这个限制**,但是Windows团队要求开发人员合理使用。 尝试将大量文本发送到API(数千个字符) 可能会导致不稳定。
https://www.electronjs.org/docs/tutorial/notifications#windows
然而,实际测试后,发现超过一定的字符数后,就不显示通知了。
开发背景
电脑系统:Windows 10企业版G
electron:13.1.2
electron-builder:22.11.7
如何测试的?
//主进程的代码
ipcMain.handle('showNotification', (event, data) => {
const { title, body } = data;
new Notification({
title, // 通知的标题, 将在通知窗口的顶部显示
body, // 通知的正文文本, 将显示在标题或副标题下面
}).show();
});
//渲染进程的代码
electron.ipcRenderer.invoke('showNotification',{
title:"标".repeat(500) + 'a'.repeat(3000),
body:"正".repeat(50) + 'a'.repeat(250)
})
得出的结论

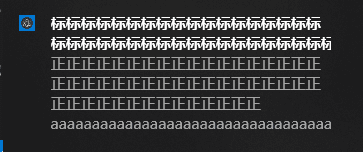
- 标题最多两行
- 正文最多四行
- 标题(500个中文+3000个字母)超过大概3500个字符时window下不显示了
- 正文(50个中文+250个字母)超过大概300个字符时window下不显示了
注意:关于标题,正文字符数的测试是不准确的,所以仅供参考,如果你们有好的测试方法麻烦告诉我下。
最后我的做法?
因为我的通知是把标题固定死了,所以只要限制正文的字符数就可以了,这里我参考了Electron官方文档里的Windows团队建议将通知保留为200个字符。
最后,我这边是将正文截取了40个字符+超过的部分加省略号(本来是想就截取200个,但测试后发现如果是200个中文字符的话,就无法显示通知)来做通知。
