背景
360安全浏览器13
版本号:13.1.1366.0
内核版本:86.0.4240.198
问题描述

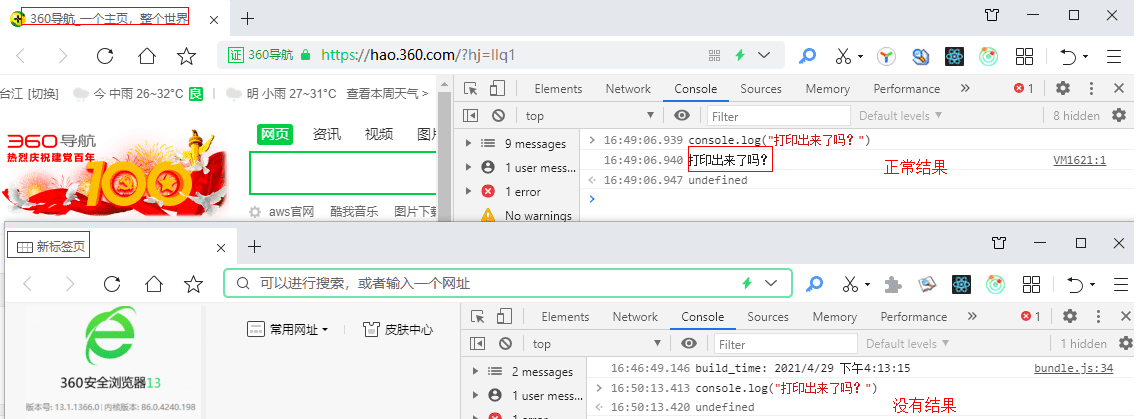
从上图可以看出,上半部分的图结果是输出正常了,而下半部分则是没有输出结果,即console.log被重写覆盖了,导致输出不了东西,这对于想进行代码调试的朋友们是很烦恼的。
当然这也是有好处,即是网站的开发者不想自己的网站被调试。
解决方法
把下方的代码复制到浏览器控制台执行下,console的所有方法即恢复正常了。
(function(){
const iframe = document.createElement('iframe')
document.body.appendChild(iframe)
window.console = iframe.contentWindow.console
}())
问题扩展,如果判断所用的方法是否被重写覆盖了?
还是以上方的console.log这个方法为例子,在控制台里面输入
console.log.toString();
//输出的是 "function log() { [native code] }",即为原生的方法,反之被覆盖重写了。
这里有个注意点就是,就是不同的浏览器输出的对空格和换行处理的不太一样,导致输出的结果也是不太一样
console.log.toString();
/*火狐浏览器89.0.1 (64 位)输出的是
"function log() {
[native code]
}"
*/
那怎么解决这个问题呢?其实只要把取到的结果进行内容(换行,空格)替换为空,即可解决了,代码如下
console.log.toString().replace(/\s/g, '');
//两个浏览器输出的是 "function log() { [native code] }"
