最近一直在忙着做毕设,差点导致文章断更了,幸好每次都会提前发一篇,所以今天要多准备点文章,这样就不用担心没货了(可惜,肚子里的墨水有限啊),今天就给大家分享一个在使用vue.js中的computed属性遇到一个问题,问题如下:

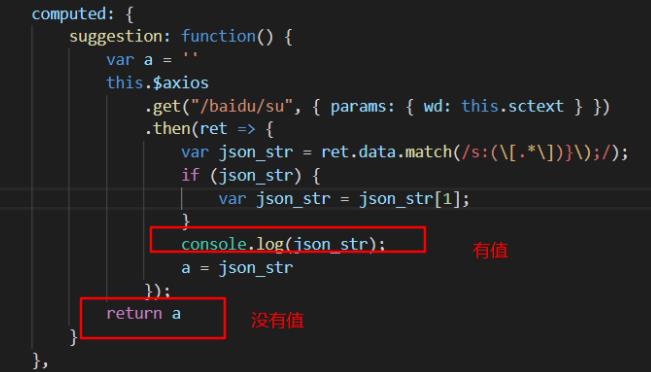
图片是直接来自v2ex的帖子,https://www.v2ex.com/t/597355
主要也是因为跟我写的代码差不多,所以就懒着截图我的代码了,出现这个问题,也是我第一次遇到,之前很多次使用都只是在最后的结果中then赋值,所以并没有出现过返回的结果为undefined,所以当时遇到这个问题的时候也是烦恼,求助朋友,其实也没有什么好的解决方案,只是换了另外一种方法去解决这个问题,所以并没有彻底解决这个问题,据说这个问题,是vue.js中的computed属性不支持异步的返回值,但是在最新版的vue3中已经集成了这个问题的解决方案,想想到时候就可以好好在计算属性里面写异步了,甚是欢喜。
还有一点,就是我的js基础还是没有学好,因为编码的过程中发现很多api接口,我只是懂得如何去用,却忽略本身的实现过程和原理,导致遇到一些没有报错的问题,就会束手无策,我想这也是我的技术一直没有多大的提升,仅仅在新手的阶段,确实对于特别长的理论篇章,我一看到心里就特别的反管,心里总是逃避,告诉自己这学来有什么用,只要会用就行,还别说,有时候还觉得挺有道理的,哈哈。
扯淡了那么多,总结下,基础是关键,需下苦功夫!
