之前,也写过好几篇的关于使用create-react-app脚手架搭建的项目,不过近期都没有遇到了新的需求,所以就没有再折腾了,今天遇到需要需要把代码里面的一些...

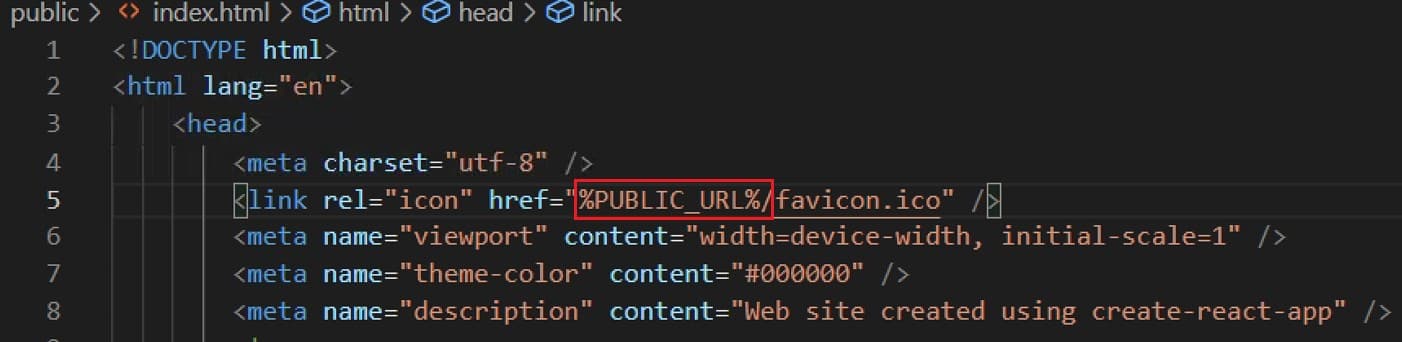
使用create-react-app创建项目中的%PUBLIC_URL%怎么用craco来修改
其实,今晚上写的两篇文章,本可以放在同一篇文章内写的,但是我偏不了,就要单独开一篇了文章写了,毕竟相比上一篇《使用create-react-app创建的项目如何...

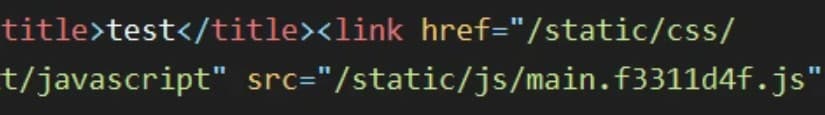
关于使用create-react-app创建的项目打包后文件路径为绝对路径的,导致页面空白的问题
如果你也也有用React开发项目的话,想必都会使用create-react-app这个脚手架来搭建项目的基本框架吧。 然后,用create-react-app搭...

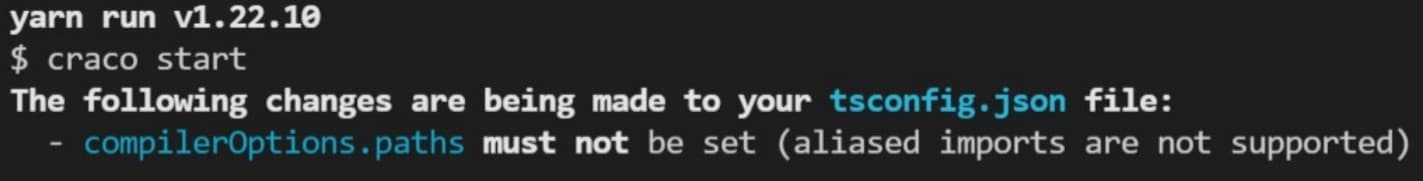
使用create-react-app创建的项目借助craco来配置路径别名的教程
有些时候,自己也会琢磨,这些文章有啥好写啊,搜索引擎一大堆,是呀,确实是没有,尽管说初次也是借助搜索引擎完成了任务,但是有时候总不是那么的顺利,总跟别人的教程有...
